Stage Making Tutorial. As with all my personal tutorials this may be copied to other places as long as you let me know and leave my name on it. Not much to ask is it?
I'm going to attempt to make this tutorial as detailed as possible but still simple enough for even a novice to follow. As long as you have half a brain you should be able to make stages using this, as easy as you can breathe. Well maybe not that easy, but you get the point.
While every attempt will be made to make this simple and easy, you may indeed get confused or stuck at some part of your stage creation. If that does happen send me a PM and I'll do my best to help out. This only applies to members of MFFA and Mugen Evolution to be honest though because they are the only 2 forums I visit that often.
OK then. On with the show!
Required software:
Photoshop or any other image editing software. Even the free stuff is more than adequate.
Fighter Factory. Pretty much essential for any mugen work in my opinion.
An internet browser of your choice. I'm a mac man so I'll be using Safari.

Recommended software:
Irfanview. Its batch processing powers are amazing. Also it's legally free.
The first thing I would do at this point is make a copy of a stage everybody owns in their mugen: Stage 0. The reason for this is, it's such a simple stage the coding isn't cluttered with unneeded rubbish. Alternatively you could just make multiple copies of this file:
http://www.fileden.com/files/2007/11/13/1581565/Stage0SimpleStyle.zip Thats my own personal version with even less crap than usual.
The reason for making new copies every time you make a stage is because otherwise you are overwriting the stage with your new one. I know Stage0 isn't that interesting but there's no need to get rid of it completely is there? And if you plan to make more than 1 stage its a good place to start from, rather than starting from scratch.
Once that is done its time to start your search for an image or images with which to make your stage from. I personally like sdb.drshnaps.com/ for actual videogame images but honestly you can get your images from anywhere. Even a crappy mobile phone picture can be made into a stage. The only limit is your imagination.
I'm going to go with this:
http://regex.info/i/JEF_023233.jpg as its a huge colourful image and I want to teach the jigsaw method and some photshop skills. The image is 1205 pixels x 1800 pixels which is far larger than necessary. A low res stage has a minimum size of 240 pixels high by 320 pixels wide and a high res stage has minimums of 480 and 640 pixels.
Steps 1, 2 and 3 may not be needed due to your image choices but I suggest reading them anyway just because they may be helpful in the future.
Photoshop
1. Making the image the correct size
Although there is a minimum stage size there is no maximum stage size. One of the stages I have made was over 3000 pixels wide but I have seen stages even larger than that. I would advise not going too high with your stages though. Even with high jump enabled stages I wouldn't go more than 480 pixels high for a low res or 960 pixels high for a high res stage, just because no one will see the effort you have put in if its not on screen EVER!
What I'm going to do with my stage to start with is chop 5 pixels off of the height just because I want to work with exact 100's for the next step. My favourite way to do this is turn on the rulers (ctrl + r) zoom in so you can see the pixel numbers and then use the crop tool and select everything apart from the pixels you don't want. I'm going to get rid of some of the blue sky right at the top because its a bit boring.
Next step in resizing is to go to the top bar and click image and then image size.
This brings up a dialog box. I personally make sure that constrain proportions and resample image are ticked. I want to make a high resolution stage with a bit of extra height so I have made my original image 800 pixels high. This automatically makes it 1200 pixels wide because I had constrain proportions ticked. Clever huh?
Thats the resizing done for that image. If you have more images that you wish to change the size of why not do them now?
2. Jigsaw Part 1.
The jigsaw method is simply a way to make images with more than 256 colours (mugens limit per sprite) look less pixelated and crappy. Lets do a little experiment before we begin shall we? Go to image > mode > indexed colour and choose local (selective) from the drop down box. See how ugly it looks? It would look that ugly in mugen as well and possibly even more horrible. Click cancel.
The way to solve this is to cut the image into multiple sections. We then put them back together in either the sprite file (.sff) or the stages coding (.def). Both are quite simple with the help of a calculator or a good old pen and paper. What this does is allow us to use 256 colours for each individual sprite involved. The ideal size for each sprite is 16 x 16 pixels.This would mean that colour loss is completely unnoticed but it is also impractical. If I was to do that with my image I would end up with 3750 sprites! For this image I've decided upon cutting it into sections 200 x 200 pixels. This will give me 24 sprites. There will still be some colour loss but hopefully it wont be too noticeable.
Zoom in a bit (200-300% should be fine) and then go over to the rulers on the side. Click grab a guide (You'll see what I mean when you try) and position it on the 200 pixel mark. Move the image across and do it again on the 400 mark and at every 200 pixels for the rest of the image. Do the same for the height.
Now comes a tricky part if you don't concentrate. Drag the screen so you can see the top left of your image. tap the "c" key to select the crop tool and select the entire area inside the guidelines. Don't worry if you mess up slightly because you can always make changes to the box if you need to. Once you are happy that you have selected the whole area hit enter. This gets rid of the rest of the image.
Don't panic! We will get it back in a minute. Hit shift + ctrl + s to bring up the save dialog box. Create a new folder and put your image in there and call it 1. I suggest changing the file format to .psd, just so no further compression takes place.
Then in the history box on the right hand side of your screen select the step before crop. Your image magically reappears!
Work through your image cutting each section and saving them in the same folder as the first until you've done the lot. Thats it for photoshop for now unless you want to take 500 years doing what Irfanview can do in seconds.
3 The Irfanview section.
This section of the tutorial is only necessary if you images are not in the .pcx filetype, which if you are following the tutorial fully they are not. .pcx files are the only image filetype you can use with mugen so you will need to convert them all. In photoshop this is a long and boring process where you have to open every image you have, changed it to index colour and then save it as a .pcx. This might not seem like that much but when you realize you can do the same thing in Irfanview in approximately 30 seconds and be completely finished you'll fall in love with the software as I, and many other creators, have done.
Create a new folder on your desktop and call it something memorable. I'm going to call mine destination.
Now open up Irfanview. You're presented with a quite boring black screen, but it doesn't matter what it looks like. Its what it does that matters.
Press the b button on your keyboard. This is the shortcut to the batch processing part of Irfanview.
Lets work our way through the options selecting what we need. First of all make sure the "Work as:" section is ticked at Batch conversion. You've already named all your files so you don't want them renamed.
Next for the Batch conversion settings change the output format to .pcx via the dropdown menu. Then tick the box marked Use advanced options and then click Advanced.
This opens up yet another dialog box, but there isn't really much you need to do here. Make sure the only section that has a tick is the CHANGE COLOR DEPTH section. Set it to "256 Colors (8BPP)" and make sure Use Floyd-Steinberg dithering is switched OFF.
Click OK. Now for your output directory browse your HD for your new folder you created a few minutes ago. Find the files you want to convert on the right hand side and add them by using the add or add all seletion tools and then click Start Batch in the bottom left. Let it work its magic and then close Irfanview. You're done!
4. Adding your sprites.
Open up Fighter Factory now. Click Sprites > Open and search for your Stage0 template. Its should be named stage0.sff. Open it.
On the left hand side of the screen there is a box marked sprites. On the top left of that box there is an option called add. All you have to do is add all your sprites by shift selecting them. Give them a group number you will remember. I've gone for 200 but you can go for whatever you want. Make sure you don't tick the auto crop or shared palette boxes on the bottom right of this dialog box because that will cause serious errors. Click OK and your sprites will appear. Now you can delete both the sprites that are part of the real Stage0.
Once all your sprites have been added and you've deleted the 2 unneeded sprites, click Sprites > Save. You can now quit Fighter Factory.
5. The Basics of stage coding.
While there are many things you can do with your stages there are some things that need to be included. If you look at my Simple Stage0 file I provided at the top you will see the bare minimum code needed. This will produce a stage with 1 image as long as the image is group 0, image 0. However I have 24 images. How do I get all those to show?
Well its actually very simple. As with most things in mugen its just a case of copy/paste with a few minor changes. Lets look at the bit that needs copy/pasting.
[quote ="Stage0.def"]
[BG 0]
type = normal
spriteno = 0, 0
layerno = 0
start = 0, 0
delta = 1, 1
[/quote]
This is ALL you actually need to make a very simple 1 image stage. If you are making it hi res change delta to 2,2.
I'm going to break it down so you can see what each part means.
[BG 0] this needs to be different for every layer you use so you can see where the errors you may have are.
type = normal is quite simple. There are 3 types to choose from:
Normal is just a flat image. 99% of the time this is what you will want
Parallax will give a stretched look similar to the floors on Street Fighter II stages.
Anim is the third type. It will tell mugen that this layer is an animation.
Spriteno = 0, 0 tells mugen to look in the .sff file for group 0, image 0. We will be changing these numbers.
Layerno = 0 tells mugen which plain to put the sprite on. 0 is background, 1 is midground and 2 is foreground.
Start = 0, 0 tells mugen where to position the sprite on screen. We will be changing this as well.
Delta = 1, 1. The delta is how fast the background moves in relation to the camera movement. If you are making it hi res change delta to 2,2 if you are only having the background image. If you want to follow the rest of the tutorial leave it as 1,1. This will make the background appear to move more than it should. The reason why will become apparent later.
What I would do know is make 23 copies of that coding and rename them (the [BG 0] bit) to [BG 1], [BG 2] and so on all the way to [BG23], but before we do that we will make the group number the same as our group number we decided upon in Fighter Factory. In my case 200.
The next part will require a bit of mathematics but it wont be hard maths because we made the sprites 200 x 200 pixels.
I find this is a good time to get out your pencil and paper and work things out the good old fashioned way. If you don't know how to use a pencil and paper ask your mum!
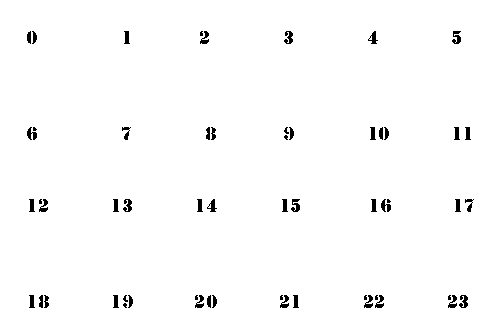
If you take a look at my diagram you'll see that I cheated and used photoshop. Mainly because I don't have a scanner to scan my image in.

The first image I would try to get right is sprite 21. The reason for this is because once you have this image in the correct place the rest of the stage coding will be a synch.
Lets look at the coding for image 21.
[quote ="Stage0.def"]
[BG 21]
type = normal
spriteno = 200, 0
layerno = 0
start = 0, 0
delta = 1, 1
[/quote]
As you can see this coding is exactly the same as all the other parts. I want to test my positioning so I change the spriteno to 200,21. This is because I think that sprite 200, 0 will be visible so by changing the sprite number when I start moving my 200, 21 around I will see a change.
Go to the very top of your .def file and change the stage name from "your stage!" to what ever you want your stage to be called. I'm going to call mine Treetop Adventure. Save it but don't close the file and test it in mugen. I suggest trying survival mode because you can select your stage.
Hopefully when you test your stage you will see sprite 200, 0 near the top of the screen and the left edge of the image is on the centre line, but you wont be able to see image 200, 21. This is a good start.
Now go back to your .def file and change it to say something like:
[quote ="Stage0.def"]
[BG 21]
type = normal
spriteno = 200, 0
layerno = 0
start = 100, 0
delta = 1, 1
[/quote]
You'll now be able to see half of your sprite is visible on the right hand side of the 200, 0 sprite. This isn't where you want it either but you have now seen what changing the "start =" data does. Change the x (first number) back to a 0, and change the y (second number) to 400.
It should now read:
[quote ="Stage0.def"]
[BG 21]
type = normal
spriteno = 200, 0
layerno = 0
start = 0, 400
delta = 1, 1
[/quote]
Test again and you see your sprite is in the right place. Woo Hoo!!!
Now you have your first sprite in place so fitting everything else in will be easy.
Images 3,9 and 15 will all have the x axis as 0, as the are on the same vertical line as 21. The y axis will be 400-200 for 15,400-400 for 9 and 400-600 for 3.
The x,y numbers for image 22 will be 200,400, for image 23 it is 400,400.
With this information you should be able to work out the positioning for all your other sprites.
Write the necessary numbers on your diagram so you don't get confused.
When coding don't forget to change the sprite number or the whole stage will be made from 1 image!
Once you have input all the (hopefully) correct numbers into the coding save it and then test it once more. I imagine it looks very nice indeed if you haven't made any mistakes. There will be 1 thing wrong with it though. It wont scroll all the way to the end of the image if you jump left or right. The scrolling will also look wrong if it is a hires stage because you have used delta = 1,1. This is because I want to teach layers on top of layers.
For the first problem go to the top of your .def file. The bit you are looking for is boundleft = -95. You want to change this to about -400 and test it. Walk as far left as you can. Eventually you will get to the end. However at -400 you will keep going.
Bring it back little by little until you don't go to far. I've worked it out on this stage to be about -280.
Change boundright to 280 because you know the stage is an equal distance to the far right of the stage.
You can finish now with just a few simple steps. Scroll down to the [BGdef] section (just above your sprites) and change spr = stage0.def to whatever you want your stage to be called. Rename your .sff this name and also your .def. Add the information to your select. def file in the data folder and test again to make sure it works properly.
You can now upload it as it is to critical acclaim but you know it could be some much better don't you?
What I suggest is you wait until you've read Part 2 of my stage making tutorial, where we will be covering layers and animation.
If you have used the same image as me why not see if you have the same results? I've uploaded all my work files so you can see how I produced the "magic"
http://www.fileden.com/files/2007/11/13/1581565/Tutorial%20Files.zip






 Groundhog Day
Groundhog Day