A new tutorial made by me for everyone to use if they want.
Post it elsewhere if you want but leave my name on it. It took a while to write and I'd like people to know it was me who made it.
Making fonts is easy to do. Not as easy as making a palette but still not a difficult task at all. Hopefully this tutorial will help you create something cool that everyone will want to use in their mugen.
For this tutorial you will need
Photoshop/ Paintshop/ any decent image editor
Font Factory available here -
http://virtualltek.mgbr.net/inicial.php?page=down07Ideas for a font or "borrow" an already made font
As this is a tutorial I will create my font from scratch so you can see all the steps in creating your letters and numbers as well as punctuation.
First off decide what you will use this font for. This will help you decide how big to make your letters. The name font on the default mugen plus is 6 pixels high and 4 pixels wide (apart from M,m,W and w. These need more room).
Personally this is a bit small for me so I'm going to make it bigger.
My letters are going to be 10 pixels high and 7 pixels wide. The M's and W's will be 10x10. However you can make your letters as big as you want and as randomly sized
Open up photoshop or your editor of choice and create a document 10 pixel high and about 3000 pixels wide. It wont need to be this wide but you can always crop it at the end.
Paint bucket the background a colour you wont use in your font. I usually go for RBG 255,0,255. Its the horrible pink that everyone uses for background colours.
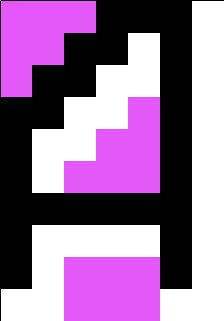
Now pick colours that you DO want to use. I'm going for a black and white font to be boring but you can use any colours you want. Just make sure you don't use your background colour or more than 256 total colours.
Create the letter A in the size you've decided to use. Mine looks like this:

Not the most thrilling letter but you get the idea. Continue making your alphabet next to your A. I personally don't leave any gap between my letters but I think it still works if you do. It might make it easier for you later if you do leave a gap but its up to you. Make the whole alphabet and the numbers 0-9 as well as all the punctuation you feel will be necessary. I'm going to make only the uppercase letters because I don't plan to keep this font.
You don't have to make upper and lowercase letters but we'll get to that later.
Once you have finished go to Image > Mode and select indexed colour.
This brings up a dialog box where you can choose you colours to have in the palette. Choose exact in the drop down menu and then choose custom in the same menu.
Your background colour should be in the bottom right corner on photoshop. I believe its different in PSP but I don't use that so...
Remove the background colour from where it is and then click the bottom corner. This brings up your colour selector. Just type in your RBG code. Much easier than clicking it in exactly the correct place!
Click OK then OK and you're done. Save it as a .pcx and close photoshop.
Thats the hard part finished.
Now open Font Factory. This is a rather simple software that will take your .pcx and turn it into a lovely font for use in mugen.
Click open image and find your font.
As you know how high all your letters are you can fill this detail in on the left hand side as well as any of the other details you know. Set the colour depth at 16. I don't understand this but it works!
In the drop down menu select variable if you letters are different sizes. This is very important.
Then click the notepad icon. I find it a lot easier to work this way because I'm not convinced the other more visual way works properly.
You will be presented with something that looks a lot like this
[Def]
Size = 0,10
Spacing = 1,0
Colors = 16
Offset = 0,0
Type = Variable
[Map]
This next part takes a little bit of brain power but not too much. If you get it wrong you can edit it using the visual way. PAY ATTENTION!
Your "A" letter should start in pixel 0 and be x pixels wide. Mine is 7 pixels wide.
So I will type A 0 7
My "B" starts in pixel 7 and is 7 pixels wide so I will write B 7 7 in the next line
Continue doing this until you have something that resembles this
[Map]
A 0 7
B 7 7
C 14 7
D 21 7
E 28 7
F 35 7
G 42 7
H 49 7
I 56 7
J 63 7
K 70 7
L 77 7
M 84 10
N 94 7
O 101 7
P 108 7
R 115 7
S 122 7
T 129 7
U 136 7
V 143 8
W 151 10
X 161 7
Y 168 7
Z 175 7
As you can see I forgot to make the letter Q. Make sure you don't forget any letters. Especially if you are making a tutorial. Makes you look quite silly...
Do the same for your numbers and punctuation.
If you haven't made a lowercase as well All you need to do is copy all that text but instead of having "A" you need to have "a".
For example:
a 0 7
b 7 7
c 14 7
d 21 7
e 28 7
And so on.
Now save the font with whatever name you want. And put it in your font folder.
Open your fight.def in the data folder and where it says name.fnt change it for your new font.
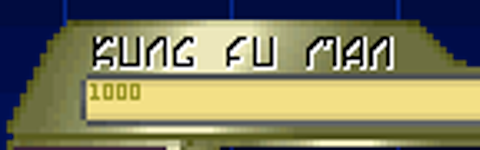
Then test. Mine looks like this:

And thats all there is to it.
If you use this tutorial and have any problems just ask and I'll see if I can help you out.







 Groundhog Day
Groundhog Day